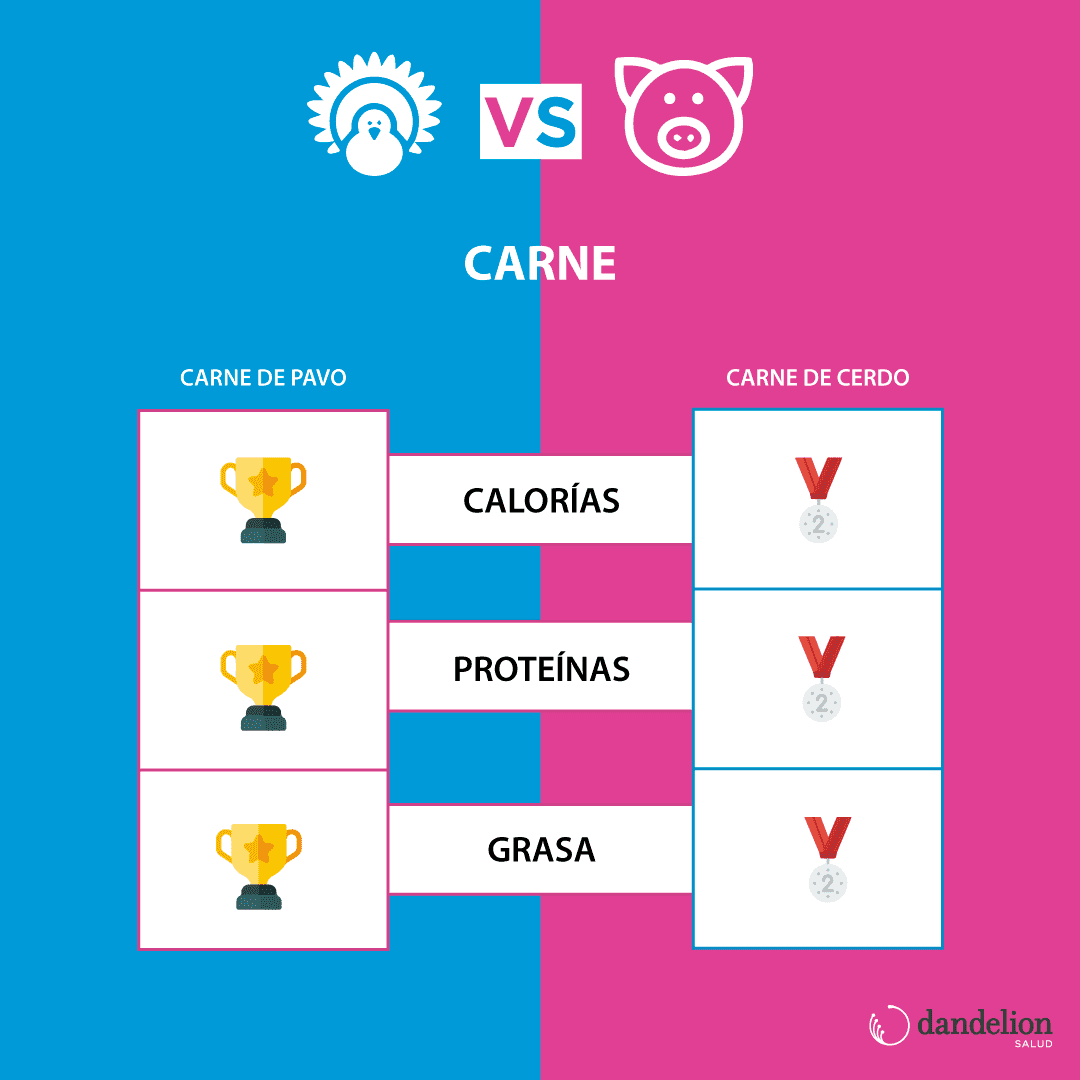
Si comparamos la carne de la pechuga de pavo con la del jamón york nos encontramos con que tiene menos calorías, mayor aporte de proteínas y menor contenido en grasa.
Dicho esto, tenemos claro que la carne de pavo saldría ganadora del duelo.
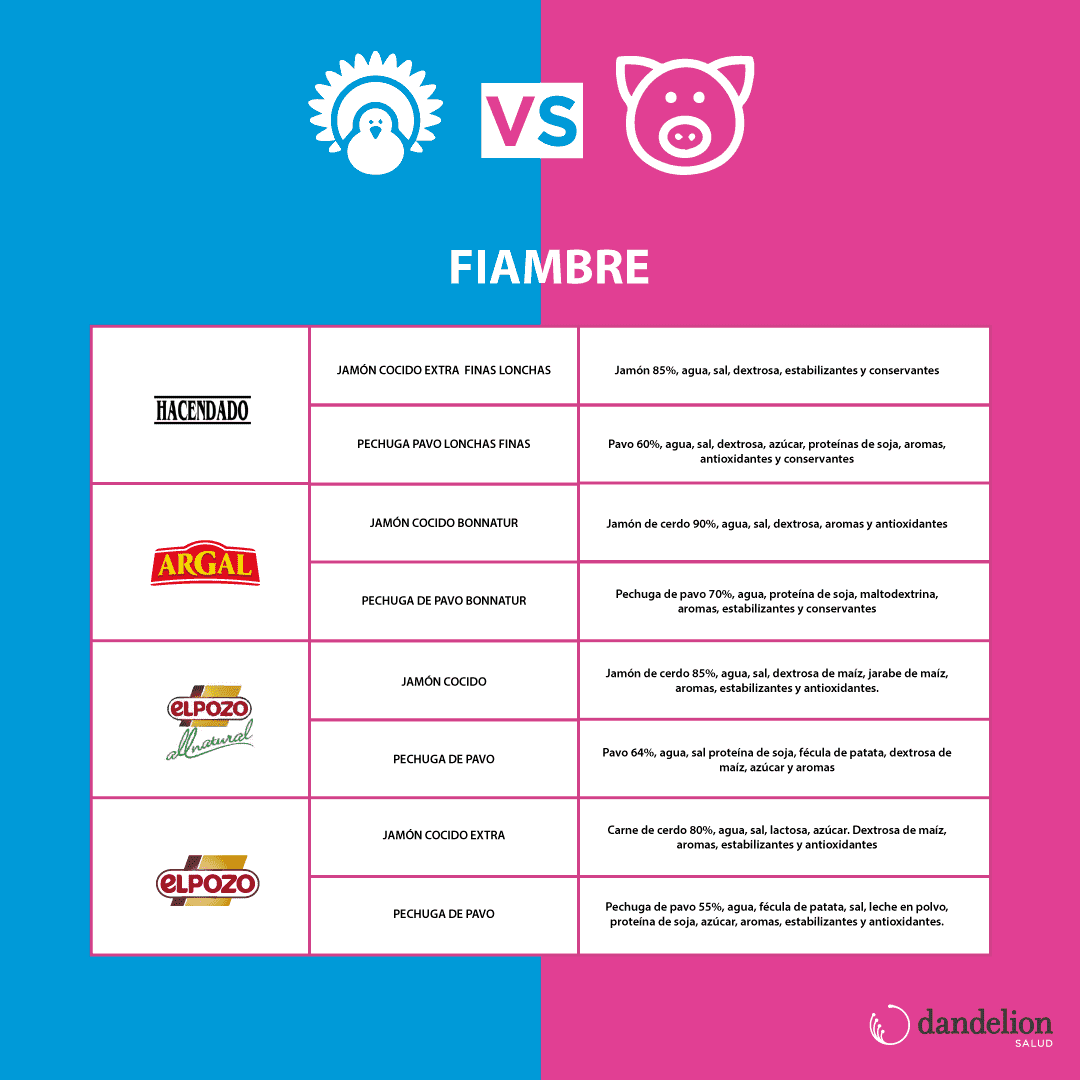
Ahora llega el problema de los fiambres:
Los fiambres son productos procesados a los que se les añaden una gran cantidad de componentes que, salvo algunos que son necesarios, el resto se añaden para abaratar el producto.
Os ponemos algunas comparativas:
Como veis el que menos añadidos y mayor porcentaje tiene es el jamón cocido Bonnatur y aun así sigue siendo un producto procesado con dextrosa añadida.
No es tan importante fijaros en si es jamón york o pechuga de pavo, sino que a la hora de comprar este tipo de productos miréis en su composición el porcentaje de carne que llevan y los componentes añadidos (evitar aquellos con azúcar, jarabe de maíz, fécula de patata, proteínas leche o de soja…).
En cualquier caso, os recomendamos un consumo moderado de este tipo de productos ya que siguen siendo un producto procesado.